-

사무직 자기소개서랑 이력서만 주구장창 쓰던 도중 문득 생각이 나 본격적으로 GitHub를 꾸며보기로 했다.
한 6개월동안 방치당한 나의 GitHub를 꺼내들었다.

텅-텅 많은 개발자들이 여기에 글도 쓰고 뭐도 쓰고 다양하게 꾸미던데 일단 글을 쓰는 방법부터 도통 모르겠는것이였다.
1. README.md 생성하기
생각보다 간단한 방법이였다. 레포지토리를 생성할때 README.md의 파일을 같이 생성할거냐는 체크포인트가 있다.
당시에는 이게 뭐에 쓰는건가 했더니 많은 사람들이 해당 파일을 프로젝트를 소개하거나 본인을 소개할때 사용하고 있었다.
먼저 레포지토리를 생성하자.
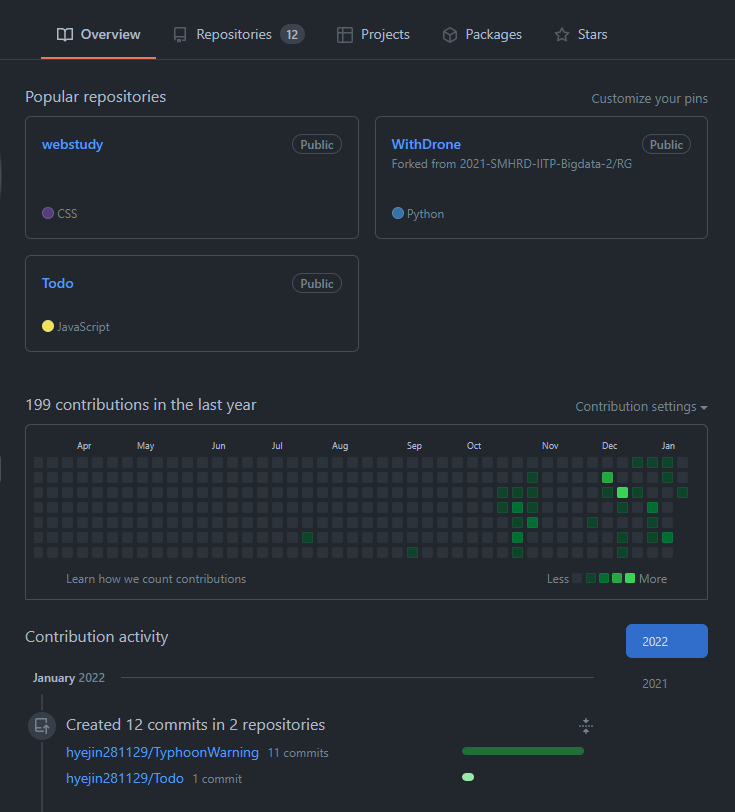
본인의 아이디로 레포지토리를 생성하면 신기한 일이 발생한다.

깃허브가 제공하는 시크릿 기능.
본인의 아이디/본인의 아이디는 github 프로필에 README.md를 추가하기 위해 사용할 수 있는 특수 리포지토리라고 한다.
다들...이렇게 만드신거였군요? public으로 잘 체크되었는지 확인하고

Add a README file도 잘 체크되었는지 확인하자. 물론 체크하지 않아도 괜찮지만 어짜피 만들어야 하는것 괜히 일을 벌리지 말자....
그러면 README.md 가 나를 향해 인사를 해주고 있다.

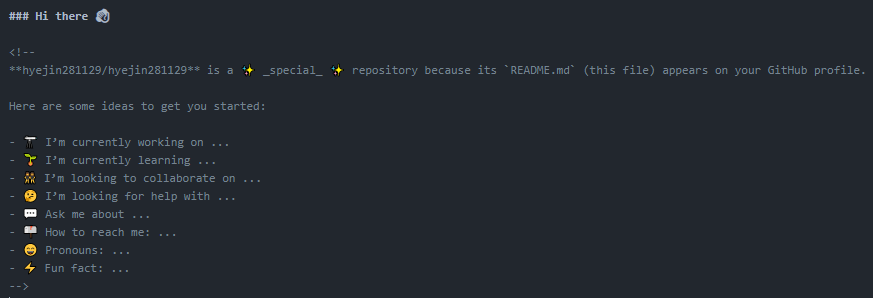
오른쪽 상단의 연필 아이콘 (수정) 을 누르면 안에 주석으로 README.md를 간단하게 소개해주고 있다.

2. 아이콘 사용하기
개발자들의 github에 들어가면 알록달록 예쁜 아이콘들이 나열되어 있는것을 흔하게 볼 수 있다.

<img alt="기술명" src ="https://img.shields.io/badge/기술명-색상코드.svg?&style=원하는 스타일&logo=로고명&logoColor=로고색상"/>위와 같이 입력하면 손쉽게 아이콘들을 만들 수 있다. 이때 기술명과 로고명은 똑같이 작성해주면 편하고 로고색상은 white로 하면 이쁘다. 다른 색을 넣어도 괜찮다.
들어가는 내용들은 아래의 사이트에서 확인할 수 있고, ( 원하는 스타일 )
Shields.io: Quality metadata badges for open source projects
Love Shields? Please consider donating to sustain our activitiesYour BadgeStaticUsing dash "-" separator/badge/ - - Dashes --→- DashUnderscores __→_ Underscore_ or Space → SpaceUsing query string parameters/static/v1?label= &message= &color= Colo
shields.io
기술과 색상코드는 여기서 찾아서 사용하면된다.
Simple Icons
2141 Free SVG icons for popular brands.
simpleicons.org
예시)
<img alt="HTML5" src ="https://img.shields.io/badge/HTML5-E34F26.svg?&style=flat-square&logo=HTML5&logoColor=white"/>위의 코드를 README.md 에 입력하면

요런 아이콘이 나오게 된다!
3. 깃허브 스택 사용하기
깃허브 스택은 내가 얼마나 깃허브에 커밋을 했는지에 대한 정보를 UI로 쉽게 보여주는 것이다.

사용방법도 매우 쉽다.
아래의 코드를 README.md 에 추가하면 아주 쉽고 빠르게 생성할 수 있다.
[](https://github.com/anuraghazra/github-readme-stats)테마도 다양하게 바꿀 수 있고 아이콘을 숨기는 등의 다양한 기능을 제공하고 있다. 자세한 내용은 아래 페이지를 참고하자.
GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: Dynamically generated stats for your github readmes
github.com
4. productive-box
내가 꼭 넣고 싶었던 아이콘이다. 아침, 점심, 저녁 깃을 얼마나 하는지에 대한것을 귀여운 도표로 나타내주는것!
하지만 이건 진짜 잘 정리하신 분이 있다.

[Github] Github 프로필에 Daily 코딩 시간 나타내기
위 사진처럼 내가 커밋하는 시간을 Github 프로필 메인에 나타낼 수 있습니다. 쉽게 사용할 수 있는 오픈소스와 적용 방법을 소개하겠습니다. 1. 다음 링크로 들어가 Repository를 Fork 합니다. 원작자
codesyun.tistory.com
정말 알려주는대로 똑-같이 따라하면 문제없이 productive-box를 보이게 할 수 있다 😄
'Study > Basic' 카테고리의 다른 글
[VSCODE] Visual Studio Code 간단하고 빠르게 설치하기 + 확장프로그램 3가지 추천 (0) 2021.12.17 댓글
우당탕 취업준비생
밑바닥부터 시작하는 코딩생활
