-
[React] A <Route> is only ever to be used as the child of <Routes> element, never rendered directly. Please wrap your <Route> in a <Routes> 오류
2022. 1. 2.

오류가 발생했다.
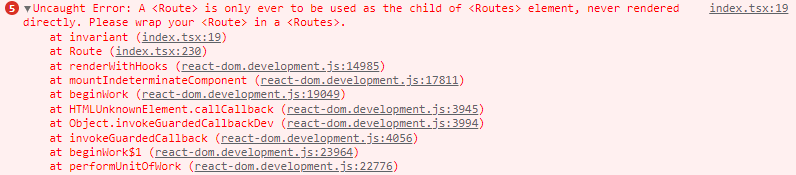
console창에는 아래와 같은 오류가 출력되어 있었다. react-router-dom이 문제인건 알겠는데 무슨 문제인지 도통 알 수 없었다.
A <Route> is only ever to be used as the child of <Routes> element, never rendered directly.
Please wrap your <Route> in a <Routes>
Route는 Routes의 자식으로 있어야 한다는 소린거같은데... 또잉? 책에서는 젠젠문제없는데?
구글링 해보니 버전 문제란다.
나는 react-router-dom을 6.2.1 버전을 사용하고 있었는데, 사용하고 있는 교재 버전은 5.x 버전을 기준으로 만들어졌나보다.
최신버전의 react에서는 'Switch'가 'Routes'로 바뀌었고 'component'가 'element' 로 바뀌었다고...
1. 버전 다운그레이 하기
> npm uninstall > npm install react-router-dom@5.2.0책이나 영상을 보고 공부하는 사람들은 버전을 다운그레이하는게 편할것이다.
2. 높아진 버전에 맞춰서 코딩하기
하지만 나는 사서 고생하는편..
이 오류를 고치고 말겠다는 일념하게 구글링을 시작했다.
아래는 책에서 주어졌던 App.js 코드의 일부이다.
const App = () => { return ( <> <Route component={PostListPage} path={['/@:username', '/']} exact /> <Route component={LoginPage} path="/login" /> <Route component={RegisterPage} path="/register" /> <Route component={WritePage} path="/write"/> <Route component={PostPage} path="/@:username/:postId" /> </> ); }
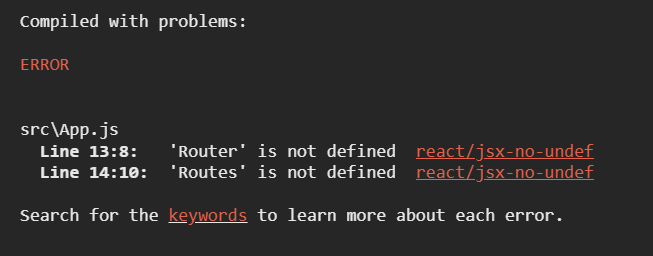
A <Route> is only ever to be used as the child of <Routes> element, never rendered directly.
Please wrap your <Route> in a <Routes>.하나를 고치면~ 하나가 나오고 ~ 경고창에 맞춰서 하나하나 수정...

이놈의 Route가 어떻게 업데이트 되었길래...?
계속 오류..오류..오류..
결론만 말하면 해결했다.
import React from 'react' import { Routes, Route } from 'react-router-dom'; import './App.css'; import PostListPage from './pages/PostListPage'; import LoginPage from './pages/LoginPage'; import RegisterPage from './pages/RegisterPage'; import WritePage from './pages/WritePage'; import PostPage from './pages/PostPage'; const App = () => { return ( <> <Routes> <Route element={<PostListPage />} path="/@:username" /> <Route element={<PostListPage />} path="/" /> <Route element={<LoginPage />} path="/login" /> <Route element={<RegisterPage />} path="/register" /> <Route element={<WritePage />} path="/write"/> <Route element={<PostPage />} path="/@:username/:postId" /> </Routes> </> ); } export default App;- Route의 부모로 Routes가 필요하다고 하니 Routes를 사용하기 위해서 import로 Routes도 받아왔다.
- 버전에 맞게 component 를 element로 변경했고 < /> 로 한번더 감싸주었다.
- v6 부터는 가장 알맞은 부분으로 알아서 찾아간다고 한다. 그래서 exact도 사라졌다고 한다.
- <Route component={PostListPage} path={['/@:username', '/']} exact /> 에 오류가 발생했었다.
🤷왓... 배열 사용 못함? 아니면 내가 잘못 사용하고 있나..?
아니 리액트 라우터 v5 부터 사용할 수 있다는데 왜 v6에서는 안되는데 방식을 잘못 쓰고 있나? 일단 실제 업무에서는 page가 겹칠일이 크게 없을 거 같아서 울면서 넘어간다.. 아시는 분 있으면 헬프미...
'Study > React' 카테고리의 다른 글
[React] An unexpected error occurred: (0) 2022.01.05 [React] Uncaught Invariant Violation: defaultState for reducer handling [object Object] should be defined (0) 2022.01.03 [React] was not found in 'redux-devtools-extension' (0) 2022.01.03 [React] 리액트 기본 빠르게 셋팅하기 (0) 2022.01.02 [yarn] npm명령어로 yarn 설치하기 + 내가 만난 오류들 (0) 2022.01.02 댓글
우당탕 취업준비생
밑바닥부터 시작하는 코딩생활
